Formular
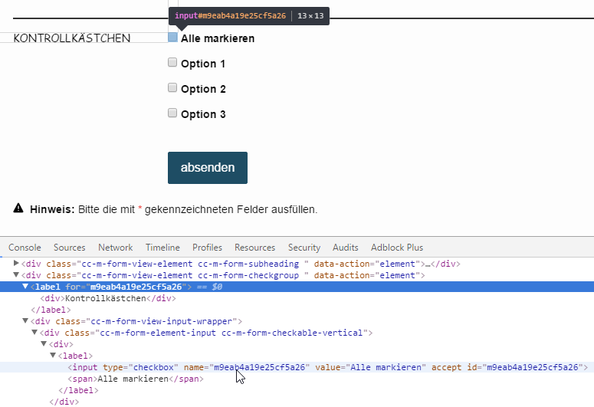
Tutorial: Kontrollkästchen - alle mit einem Klick
HowToDo:
-
JQuery einbinden in Head:
<script src="//code.jquery.com/jquery-1.12.0.min.js"
type="text/javascript"></script>
-
JS-Script einsetzen in Head:
<script type="text/javascript" language="JavaScript">
$("#m9eab4a19e25cf5a26").change(function () {
$("input:checkbox").prop('checked', $(this).prop("checked"));
});
</script>
Wichtig: "#m9eab4a19e25cf5a26" ist die ID der Checkboxen in der Checkroup:
...wenn jetzt die erste Checkbox geklickt wird, werden alle anderen automatisch auch gecheckt!
LG, az